ios15になってから、LINE通話するショートカットが使えなくなった話(一応解決)
タイトル通りです。とりあえず、自分の中では解決方法(妥協案でもありますが)を見つけたので、書きました。Appleのコミュニティでも同じトラブルに遭われている方はいますが、私が試した方法が全部書かれているわけではなかったので、自分がまた忘れた時に見直せるよう書こうと思います。
現在iPhone12miniを使用していて、Siriで特定の人にLINE通話の指示を出したのですが、エラーが出てしまいました。(「連絡先が無効です」のようなエラーが出ていたと思います)
そこでとりあえずショートカットアプリの方で設定できればSiriも動くかなと思い、ショートカットアプリで設定しようとしたら、ショートカットアプリでもエラー。

このような形で母にLINE通話をかけるショートカットを作成しようとしてみました。しかし、相手を選択するとiPhoneの標準アプリの連絡先アプリが起動され、その中から選ばないといけない形です。右下の▶︎で試しに起動させようとしたところ、赤字で「MMIまたはSSDには対応しておりません」と出て、LINEすら起動されません。またよく見ると「お母さんに発信」の横のアプリのアイコンが電話アプリに変わっています。

連絡先をまだ指定していない状態だと、アイコンはLINEのままです。
Appleに問い合わせましたが、AppleのOSの問題ではないようでLINE側がアップデート等で対応してくれれば・・・・という状況のようです。
サポートの方でコミュニティに同じような質問があるので、それを見て色々試しました。
私の場合は3つほど解決する方法がありました。2つは下記のAppleのコミュニティに回答されいる方の方法でもう一つは、もしかしてと思って試したらうまくいった方法です。3つ目の方法をここでは書こうと思うので、他2つのやり方はあまり詳しくは書かないので、こちらを参考にしてみてください。
▼見たのはこちらの投稿です▼
1. LINE通話用の連絡先を新たに作成する。
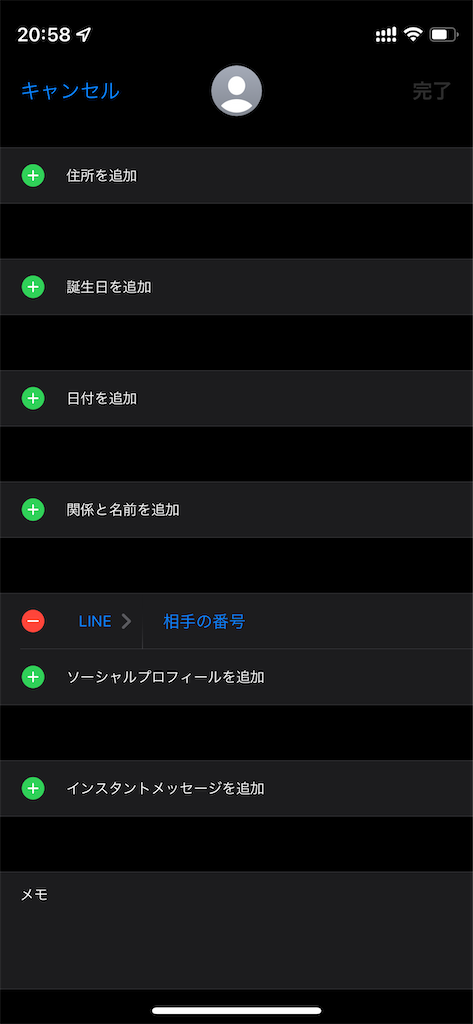
新規で連絡先を作成し、下にスクロールすると上記のような「ソーシャルプロフィールを追加」というところがあるので、そこでLINEを選択し、電話番号をコピー。もしくはLINE通話かけたい相手のソーシャルプロフィールの記載された既存の連絡先があれば、そこだけコピーした新規連絡先を作成すればOKでした。あとはショートカットで連絡先を選択するときに作成したものを選べばOKです。
2. LINEの設定している名前と連絡先の名前を同じにする。
コミュニティの方では、同じにすればOKな感じでしたが、私は同じ名前にしているにも関わらずエラーが出ていました。私の場合は、相手が設定した名前のままではなく、表示名を変更しており、変更した名前と連絡先に登録している名前が同じでした。これを相手が元々設定している名前に戻して、連絡先の方も同じにしたらショートカットが起動できました。
3.連絡先アプリのニックネーム欄にLINEでの名前(相手の設定のままでも変えた方でもどちらでもOK)を追加する
2の方法と似ていますが、この方法が私としては気に入りました。

連絡先のニックネーム欄にLINEでの名前を追加するだけです。ニックネーム欄が見つからない時は下にスクロールして「フィールドを追加」でニックネーム欄が表示されます。ニックネーム欄に追加する名前は、相手がLINEで元々設定した名前でも、鉛筆マークで変更した表示名でもどちらでもOKでした(母に了承を得て試しました 笑)。
私は3の方法を使用しています。ショートカットが無事作成できたので、Siriの方でもきちんと起動しました。
まあでも、一番はあれこれしなくても、普通に起動されるようになってほしいですね!笑
参考になれば幸いです!
記事フォント変更しました
はてな記法が初めてなので、上手く書けるかわかりませんが、私のようにブログ初心者だけどフォント変えたい!という方の参考になれば幸いです。
▼変更前の記事フォントのCSSコード
/* 記事タイトル */
.page-index .entry-title{
padding : 5px 0px 0px 3px; /* タイトル上下に間隔 */
}
このような感じで、先に変更したタイトルやサイドバーは変更されていますが、記事タイトルは公式テーマのデフォルトのままです。
記事タイトルもGooglefontsを使用するため、(たぶん)フォントを読み込めるように、「ヘッダ」の「タイトル下」に読み込む情報を記載する。
場所は「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」です。「タイトル下」に使いたいフォントの情報を読み込みます。
<!--記事タイトル用フォントー--> <link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">
今回私は「さわらびゴシック」を使用したかったのでこれを記載しました。Googlefontsの他ののフォントを使用する方は他のフォントのものをタイトル下にコピーしてください。ちなみにhtml内ではで囲んだ部分はソースには影響せずメモがわりに使うことができます。記載内容が増えてくるとメモがあると結構便利です。また、Googlefontsを使用しない場合は、この手順は不要と思われます。
▶︎Google Fonts + Japanese • Google Fonts + 日本語
上記を貼り終えたら、いよいよCSSです。
▼変更後の記事フォントのCSSコード
こんな感じで記載しました。
/* 記事タイトル */
.page-index .entry-title{
font-family:"Sawarabi Gothic"; /* この一行を追記*/
padding : 5px 0px 0px 3px; /* タイトル上下に間隔 */
}PCのみカード型で見れるようにしているCSSコードを入れているため、どこにフォント変更のことを書けばいいかかなり迷いましたが、カード型にするときに参考にさせていただいたブログの方が、/* 記事タイトル */とメモを入れてくださっていたので、たぶんここかな?という感じで記載しました。変化しなかったりエラー出たら追記したところだけ消せばいいですしね。CSSをもっと勉強していればすぐにわかったのかもしれません笑 予想は当たったようで、無事変更できました。

個人的には変更できてめちゃくちゃ嬉しいです。諦めなくてよかった。
CSS内で/*〜 */で囲う部分は、ソースには影響せずメモとして使えます。ブログのデザインをCSSに記載することが増えると「このコードなんだっけ?」がたくさん出てくるので、何に関連したコードか忘れないために結構使っています。メモがいらなければ、コードに影響しないので、なくても平気なものです。
html内で使うやCSS内で使う/*〜 */は、ブログ始めたばかりの頃はさっぱりわかりませんでしたが、progateというアプリで少し勉強したり、カスタマイズしたいと思って調べていると必ず出てくるので、コードは全然書けませんが、この2つはメモとして便利なことは覚えられました。
今回の記事は、初めてはてな記法で書いてみました。リンクがうまく貼れなかったり、CSSコード内の文字色を変えるところまではわからなかったので、少しみづらいと思いますが、よろしかったら参考にしてください。
念願のブログのフォント変更
公式テーマの「smooth」を利用しているのですが、フォントがお好みではなかったので、変えました。たぶん元々のフォントは明朝系な感じです。とめはねしっかりした感じよりゴシックのような字体に変えたくて試行錯誤・・・・
と言っても変えたくてCSSに入れても一向に変わってくれず・・・・
でしたが!!
下記の方の方のブログを見てやっと変更できました!!
ちなみに私が使っているのはmacbook airです。
▼参考にさせていただきました▼
▼before

▼after

▼記事もタイトル以外は変わりました

ブログ名も変えることができました!!
▼こちらの方のブログ参考にしました

こんな感じにしました。楽しい・・・
あとは記事タイトルですね。わかりそうなわからなさそうな。笑
調べてわかったらまた記事にします。
▼はてな記法で書いたため別記事にしました
ブログに限らずわからないことを調べていて、わかりやすく丁寧に書かれている方を見るとすごいなと思います。記事にしてくださっている方に感謝ですね。
独自ドメインをやめた&NotFoundカスタマイズ
お久しぶりです。
タイトルにもあるように独自ドメインやめることにしました。
理由
ブログを頻繁に更新できていない。
私は、PCでブログを書きたいのですが、そのPCをゆっくり使用する時間が取れずついつい放置気味に・・・。はてなはアプリも一応あるのでスマホで作成できないこともないですが、html編集できなかったり、リンク貼り付けにくかったり・・・・と文を書く以外に色々やろうとするとなんとなく使いづらいんです。それに色々書こうと思うと文も長くなってしまうしスマホでぽちぽちと文を打ち続けるのが苦手です。キーボードでどんどん打っていく方が楽に感じます。
そして以前はお昼寝していた下の子もお昼寝をしなくなり、起きている間にPCを使用していると手を引っ張られたり、膝の上に座ってきてPC触ろうとしたりでちょっともうPCどころじゃなくなります笑
書こうかなと思いながらもあっという間に数ヶ月経ってしまいました。
お名前.comが私には難しい
来るメールの量が多かったです。ドメインをどうのこうのって毎日するものではないと思うのですが、とにかく毎日メールがきます。来すぎて煩わしかったです。
煩わしいのも独自ドメインやめようと思った理由の一つではありますが、WEBに書いてあることもブログ初心者の私には「???」なことばかり書いてあるように見えて何書いてあってどういうことができるのかがよくわからなかったんですよね。どうも横文字が苦手で(笑)。英語は嫌いではないのですが、聞き慣れないカタカナ言葉は頭がうーーんとなってしまって、そのモヤモヤを解消するために調べるのも面倒で。
独自ドメイン設定した時も設定の仕方を丁寧に書いてくださっている方のブログ見てやっとだったのと、頑張って理解できるように勉強しようという意欲も今は湧いてこないので、はてなのドメインに戻すことにしました。
▼参考にさせていただいたブログ▼
やめると言ってもお名前.comで自動更新解除したのと、はてなの方の設定で取得していたドメイン入りのURLを記載していたところを空欄にしただけなので、解約や退会まではしていません。手続きすれば更新期限を待たずにできるようですがちょっと面倒そうだったので、このまま期限切れるを待ってお名前.comは退会しようかなと思います。
はてなproは次の更新まで時間があるのでこのまま利用しますが、自動更新にしていないので、期限後は無料ユーザーに戻ると思います。
独自ドメインが欲しい方には便利なサービスですが、私には使いこなせなかったというお話です笑
ドメイン変更でエラー出たついでにNotFoundカスタマイズ
ドメイン変更は無事できましたが、カテゴリ化したヘッダーなどが無意味になってどのページも「NotFound」に。直したので問題なく見れるはずですが、どうやらエラーページも編集できるみたいなので、少しいじりました。
▼編集した方の記事(先程の独自ドメインのブログの方)▼
上記の記事でコードを参考にされていたのは私も読者になっているだいふくさんの記事でした
▼こちらです▼
編集できるとエラーページも個性が出てて面白いですね。
最後までお読みいただきありがとうございました!